Глава 5. Творение рук ваших
А теперь займитесь своим собственным сайтом. Итак, ваша главная страница - index.htm. Подумайте, какую часть информации вы собираетесь оставить на первой странице, какую - выделить в самостоятельные HTML-документы и связать с первой при помощи гиперссылок. Гиперссылки могут идти и со списков, и с выделенных в тексте слов, и с графических изображений. Прежде чем начинать развивать собственный сайт, просмотрите как можно больше сайтов в Интернете. Не забывайте о команде Вид ► Просмотр в виде HTML: она даст вам возможность увидеть, как выглядит понравившаяся страница на языке HTML. He забудьте о своей структуре сайта, записанной на листе бумаги!
Вспомните основные правила оформления веб-страниц.
- О том, что свою страницу нельзя перегружать графическими изображениями, мы уже говорили. Но это правило относится также и к тексту. Предлагая файл размером более 100 Кбайт, предупредите об этом получателя, указав длину файла в гиперссылке.
- Длинные текстовые файлы старайтесь разбивать на короткие части. Если манифест, который вы хотите опубликовать, содержит 25 500 слов, то разделите его на несколько небольших отрывков. Организуйте ссылки к разным областям документа на главной странице и дайте возможность перемещаться между ними одним щелчком мыши. Если важен документ целиком, то можно его положить на FTP-сервер и дать на него ссылку.
- Если ваш сайт не готов полностью, то старайтесь избегать пиктограмм «в процессе разработки». Ничто так явно не свидетельствует о лени, как этот постоянный знак. Лучше просто не давать ссылку на несуществующую страницу до ее полной готовности.
Для создания простейшего шаблона воспользуемся таблицей, состоящей из двух столбцов (columns) и двух строк (rows).
Внимание
Так как разрешение монитора у пользователей может быть разным, ширину таблицы лучше устанавливать в процентах от ширины окна.
Установите местоположение границ (поставьте курсор мыши точно на границу, и когда он изменит вид, перемещайте мышь в нужную сторону).
Установите размеры таблицы в процентах. Ширина левого столбца - приблизительно 20%, правого - 80%. Высота верхней строки может быть задана в пикселях, примерно 100 пикселов.
Левая верхняя ячейка таблицы предназначена для логотипа, нижняя - для панели навигации, содержащей кнопки со ссылками на основные разделы сайта, и выходных данных сайта. Правая верхняя - для названия, а в нижней будет располагаться основное содержание раздела. Во всех разделах сайта необходимо оставить три ячейки неизмененными, меняться будет лишь содержание нижней правой ячейки.
Внимание
Обязательно установите в свойствах страницы нулевое значение для всех полей (margin). Иначе ваша таблица не будет вплотную прилегать к краям экрана.
Залейте три ячейки шаблона (две левых и верхнюю правую) самым темным тоном выбранного вами цвета. Ячейку основного содержания залейте более светлым тоном.
Рисование кнопок для панели навигации
Нарисуйте кнопки для панели навигации в программе Adobe Photoshop (желательно использовать Adobe Photoshop English версии 5.5 и выше).
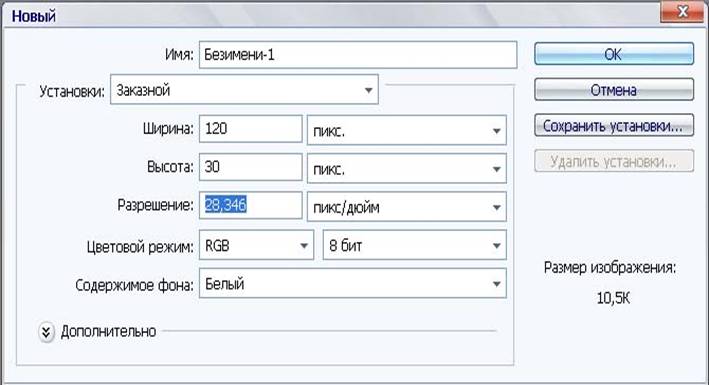
Создайте файл, пользуясь командой File ► New (Файл ► Создать) (рис. 5.1).
Установите следующие значения размеров изображения:
- Width (Ширина) - 120 пикселов;
- Height (Высота) - 30 пикселов.

Рис. 5.1. Параметры создаваемого изображения
Выбрав инструмент Paint Backet (Заливка), залейте кнопку тоном, более светлым, чем тон вашего основного цвета. Перейдите на слой 1 (Layer 1) и щелкните правой кнопкой мыши. Выберите в контекстном меню команду Blending Options ► Bevel and Emboss (Параметры наложения ► Скос и рельеф). Таким образом, вы придадите вашей кнопке объем и фаску (рис. 5.2). Не бойтесь экспериментировать с параметрами эффекта.

Рис. 5.2. Заготовка кнопки
Используя инструмент Туре (Текст), щелкните мышью на полученной заготовке и выберите тип, размер и цвет вашего шрифта. Напишите название кнопки.
Внимание
Начинайте писать с самого длинного названия раздела. Если оно не умещается на кнопке, уменьшайте размер шрифта.

Рис. 5.3. Кнопка с надписью
При помощи инструмента Move (Перемещение) разместите текст в нужном месте кнопки (рис. 5.3).

Рис. 5.4. Следующая кнопка с надписью
Сохраните кнопку в папке, которую вы создали специально для всех файлов, включенных в ваш сайт, под именем kn1.gif. Для сохранения выбирайте команду File ► Save For Web (Файл ► Сохранить для Веб), используйте расширение .gif, 8 или 16 цветов.
Снова выберите инструмент Туре (Текст), щелкните левой кнопкой мыши на текстовой надписи и измените текст, а затем щелкните на кнопке OK и сохраните вторую кнопку под именем kn2.gif (рис. 5.4).
Далее таким же образом создайте все необходимые вам кнопки.
Создание заголовка сайта в графическом редакторе
Создайте файл (File ► New (Файл ► Создать)) размером 500×80 пикселов и залейте его точно таким же цветом, каким залиты ваши ячейки (левые и верхняя правая).
Выбрав инструмент Туре (Текст), подберите размер, тип и цвет шрифта (цвет можно использовать контрастный, такой же, как цвет надписей на кнопках).
Напишите название вашего сайта и расположите его по центру. Обратите внимание на слои: у вас получилось два слоя: слой фона (Background) и слой надписи.
Выделите слой надписи и щелкните правой кнопкой мыши. Выберите в появившемся контекстном меню команду Effects ► Drop Shadow (Эффекты ► Внешняя тень). Можете также использовать эффект Bevel and Emboss (Скос и рельеф). Задайте необходимые параметры и щелкните на кнопке ОК.

Рис. 5.5. Заголовок веб-страницы
При помощи инструмента Crop (Обрезка) отрежьте лишний фон, оставив только надпись.
Сохраните полученное изображение в той папке, в которой хранятся все элементы, под именем nazv.gif. Для сохранения выберите команду File ► Save For Web (Файл ► Сохранить для Веб), используйте расширение .gif, 8 или 16 цветов (рис. 5.5).
Создание логотипа
Если у вас уже есть готовая картинка для вашего логотипа, то обязательно придайте ей нужный размер - примерно 80×80 пикселов. Для этого следует открыть имеющееся изображение логотипа командой File ► Open (Файл ► Открыть), а затем выбрать команду Image ► Image Size (Изображение ► Размер изображения).

Рис. 5.6. Логотип
Вы также можете нарисовать логотип самостоятельно. Следите за тем, чтобы фон вашего логотипа соответствовал цвету верхней левой ячейки, в которой он будет размещен. Сохраните логотип в папке, в которой хранятся все элементы сайта (рис. 5.6).
Компоновка графических элементов на веб-странице
Разместите графические элементы на вашем шаблоне в соответствии с представленной ниже схемой.
Не забудьте, что кнопки и прочие графические элементы сайта в программе FrontPage вставляются командой Insert ► Picture ► From File (Вставка ► Рисунок ► Из файла). В программе Dreamweaver для этого нужно щелкнуть на кнопке с изображением дерева, расположенной на панели Objects (Объекты) (см. рис. 4.1), и выбрать соответствующую картинку из той папки, в которой хранятся все элементы сайта.
| логотип | название |
|---|---|
| разделы | основное содержание |
| ---- | |
| ---- | |
| ---- | |
| ------------ | |
| выходные данные |
Для того чтобы программа Dreamweaver размещала кнопки не в середине поля страницы, а сверху (то же касается написания текста в основном поле страницы), вам надо установить курсор на нужное место. Делается это следующим образом: в поле Vert (Вертикальное выравнивание) панели Properties (Свойства) нужно выбрать значение Тор (По верхнему краю).
Слева внизу, под кнопками, обязательно разместите выходные данные вашего сайта. Значок «копирайт» в программе Dreamweaver вставляется с помощью команды Insert ► Special Characters ► Copyright (Вставка ► Специальные символы ► Авторское право).
С каждой кнопкой свяжите ссылку на соответствующий раздел.
В программе FrontPage это делается так: выберите команду меню Insert ► Hyperlink (Вставка ► Ссылка), а затем в поле URL введите название файла того раздела, на который вы хотите установить ссылку. Например, кнопке Учителям мы назначим ссылку для перехода на страницу uch.htm и т.д.
В программе Dreamweaver для вставки ссылки следует выделить кнопку и работать с панелью Properties (Свойства). Например, для кнопки Учителям в поле Link (Ссылка) напишите uch.htm, а поле Alt (Alt-текст) обязательно заполните альтернативным текстом - названием вашего графического изображения.
Если у вас имеется ссылка на внешний ресурс (другой сайт), в поле Target (Окно назначения) панели Properties (Свойства) выберите значение _blank. Тогда при переходе по ссылке документ откроется в новом окне.
Затем вы можете сохранять созданный шаблон с разными
именами, соответствующими именам разделов, с помощью команды File ► Save As (Файл ►
Сохранить как) (обратитесь к своим записям на листе бумаги, чтобы не
допустить ошибок). Не забывайте добавлять в тег <title></title>
в каждом новом файле название соответствующего раздела. Например, в
разделе Учителям (файл uch.htm):
<title>Средняя школа № 8. Учителям.</title>
В каждом файле будет изменяться только основное содержание и название, а набор кнопок остается неизменным на каждой странице.
Чтобы лучше усвоить все этапы работы над вебсайтом, попробуйте ответить на следующие вопросы:
- Где должны храниться все элементы сайта (графика, HTML-документы)?
- С какого файла начинается загрузка сайта? (Как должен называться файл главной страницы?)
- Какие теги отвечают за форматирование таблицы?
- Какой атрибут используется для того, чтобы текст начинался сверху ячейки, а не посередине, как происходит по умолчанию?
- Почему мы задаем параметры страницы в процентах?
- Как сделать так, чтобы при переходе по ссылке документ открывался в отдельном окне?
Внимание
При работе пользуйтесь словарем языка HTML (см. приложение).

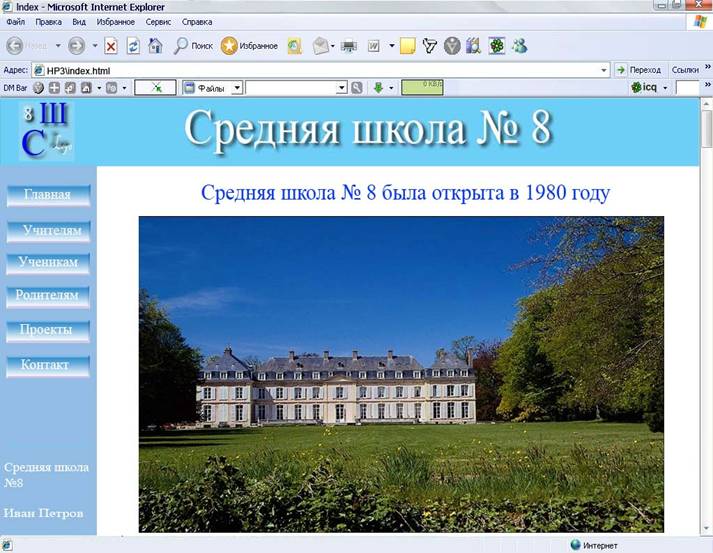
Рис. 5.7. Готовая страница в браузере
Откройте браузер Internet Explorer или Netscape Navigator и проверьте, как работают ссылки на вашем сайте (рис. 5.7).
Пользователь, раз уж ты добрался до этой строки, ты нашёл тут что-то интересное или полезное для себя. Надеюсь, ты просматривал сайт в браузере Firefox, который один правильно отражает формулы, встречающиеся на страницах. Если тебе понравился контент, помоги сайту материально. Отключи, пожалуйста, блокираторы рекламы и нажми на пару баннеров вверху страницы. Это тебе ничего не будет стоить, увидишь ты только то, что уже искал или ищешь, а сайту ты поможешь оставаться на плаву.