Приложение
Поисковые серверы и каталоги WWW
| URL-адрес | Название |
|---|---|
| http://www.aport.ru | Апорт |
| http://www.yandex.ru/ | Яндекс |
| http://www.ru | Russia on the Net |
| http://www.rambler.ru | Rambler |
| http://www.myweb.ru/ | Myweb |
| http://www.weblist.ru | Weblist |
| http://www.max.ru/ | MAX.RU - Максимальный каталог Рунета |
| http://www.mavica.ru/ | MavicaNET - Многоязычный поисковый каталог |
| http://www.mail.ru | Каталог Mail.ru (бывший List.ru) |
| http://www.360.ru/ | Глобальный метапоиск |
| http://www.metabot.ru | MetaBot.ru - Российская метапоисковая система |
| http://www.yandex.ru | Yandex |
| http://www.altavista.com | AltaVista |
| http://www.yahoo.com | Yahoo |
| http://www.w3.org/vl/ | WWW Virtual Library |
| http://www.lycos.com | Lycos |
| http://groups.google.com/ | Google.com |
| http://www.hotbot.com | HotBot |
| http://www.excite.com | Excite |
| http://www.ipl.org | Internet Public library |
| http://www.webcrawler.com/ | WebCrawler |
| http://www.monash.com/spidap.html | Spider's Apprentice |
Словарь основных терминов языка HTML
| Теги и атрибуты | Значение |
|---|---|
| _BLANK | Загрузка содержимого страницы, заданной ссылкой, в новое пустое окно |
| _PARENT | Загрузка содержимого страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов |
| _SELF | Загрузка содержимого страницы, заданной ссылкой, в окно, содержащее ссылку |
| _ТОР | Загрузка содержимого страницы, заданной ссылкой, в окно, с игнорированием используемых фреймов |
| </ADDRESS> | Конец адреса электронной почты |
| </В> | Конец текста, выделенного полужирным шрифтом |
| </BODY> | Конец тела страницы |
| </CAPTION> | Конец названия таблицы |
| </CENTER> | Конец текста, который должен быть расположен по центру |
| </dl> | Конец словаря терминов |
| </font> | Конец текста, размер букв которого увеличен или уменьшен по сравнению с кеглем, установленным по умолчанию |
| </FRAMESET> | Конец набора фреймов |
| </h1> | Конец заголовка первого уровня |
| </h2> | Конец заголовка второго уровня |
| </h3> | Конец заголовка третьего уровня |
| </h4> | Конец заголовка четвертого уровня |
| </h5> | Конец заголовка пятого уровня |
| </h6> | Конец заголовка шестого уровня |
| </HEAD> | Конец заголовка страницы |
| </HTML> | Конец документа |
| </I> | Конец текста, выделенного курсивом |
| </MARQUEE> | Конец бегущей строки |
| </ol> | Конец нумерованного списка |
| </р> | Конец абзаца |
| </PRE> | Конец отформатированного текста |
| </TABLE> | Конец таблицы |
| </TD> | Конец столбца таблицы |
| </ТН> | Конец заголовка столбца или строки таблицы |
| </TITLE> | Конец названия страницы |
| </TR> | Конец строки таблицы |
| </U> | Конец текста, выделенного подчеркиванием |
| </ul> | Конец маркированного списка |
| <А HREF="адрес">...</А> | Адрес веб-страницы, на которую будет совершен переход, если щелкнуть мышью на объекте, находящемся между тегами (обозначен многоточием) |
| </МАР> | Конец описания активных областей изображения-карты |
| <А HREF=mailto:адрес>адрес</А> | Оформление адреса электронной почты |
| <ADDRESS> | Начало адреса электронной почты |
| <AREA SHAPE="форма" COORDS="список координат" HREF="url"> | Описание активной области изображения-карты |
| <В> | Начало текста, выделенного полужирным шрифтом |
| <BODY background="имя_файла"> | Вставка «обоев» из файла |
| <BODY> | Начало тела страницы |
| <br> | Переход на новую строку |
| <CAPTION> | Начало названия таблицы |
| <CENTER> | Начало текста, который должен быть расположен по центру |
| <dd> | Элемент словаря терминов с отступом от левого поля |
| <dl> | Начало словаря терминов |
| <dt> | Элемент словаря терминов без отступа от левого поля |
| <font size=+n> | Начало текста, размер (кегль) букв которого увеличен на n пунктов по сравнению с кеглем, установленным по умолчанию |
| <font size=-n> | Начало текста, размер (кегль) букв которого уменьшен на n пунктов по сравнению с кеглем, установленным по умолчанию |
| <FRAME SRC="имя_файла"> | Описание фрейма |
| <FRAMESET COLS> | Вертикальное расположение фреймов на странице |
| <FRAMESET ROWS> | Горизонтальное расположение фреймов на странице |
| <FRAMESET> | Начало набора фреймов |
| <h1> | Начало заголовка первого уровня |
| <h2> | Начало заголовка второго уровня |
| <h3> | Начало заголовка третьего уровня |
| <h4> | Начало заголовка четвертого уровня |
| <h5> | Начало заголовка пятого уровня |
| <h6> | Начало заголовка шестого уровня |
| <HEAD> | Начало заголовка страницы |
| <HR> | Вставка горизонтальной линии |
| <HTML> | Начало документа |
| <I> | Начало текста, выделенного курсивом |
| <IFRAME SRC=n name=m>N</IFRAME> | Плавающий фрейм. n - адрес или имя открываемого фрейма; m - название рамки; N - ресурс, который выводится на экран браузерами, не поддерживающими плавающие фреймы |
| <IMG SRC="URL"> | Вставка рисунка, хранящегося на другом сервере |
| <IMG SRC="имя_файла"> | Вставка рисунка из файла |
| <li> | Элемент маркированного или нумерованного списка |
| <MARQUEE> | Начало бегущей строки |
| <ol> | Начало нумерованного списка |
| <р> | Начало абзаца |
| <PRE> | Начало отформатированного текста |
| <TABLE> | Начало таблицы |
| <TD> | Начало столбца таблицы |
| <ТН> | Начало заголовка столбца или строки таблицы |
| <TITLE> | Начало названия страницы |
| <TR> | Начало строки таблицы |
| <U> | Начало текста, выделенного подчеркиванием |
| <ul> | Начало маркированного списка |
| <а href="file.avi"></а> | Вставка видеоизображения |
| <а href="file.wav"></а> | Вставка аудиофайла |
| <МАР NAME="имя карты"> | Начало описания активных областей изображения-карты |
| ABSMIDDLE | Центровка графического объекта |
| ALIGN | Выравнивание |
| ALIGN-bottom | Выравнивание по нижней границе |
| ALIGN=left | Выравнивание по левому полю |
| ALIGN=middle | Выравнивание по центру |
| ALIGN=right | Выравнивание по правому полю |
| ALIGN=top | Выравнивание по верхней границе |
| ALINK | Цвет активной гиперссылки |
| alt="текст" | Альтернативный текст |
| BACKGROUND | Обои |
| BGCOLOR | Цвет фона |
| BORDER | Ширина границ таблицы |
| CENTER | По центру |
| circle | Форма в виде окружности в описании активной области изображения-карты |
| COLSPAN=x | Объединение ячеек x столбцов; x - целое число |
| COORDS | Список координат в описании активных областей изображения-карты |
| default | Все части изображения-карты, не описанные явно |
| DIRECTION=left | Направление движения бегущей строки справа налево |
| DIRECTION=right | Направление движения бегущей строки слева направо |
| HEIGHT | Высота |
| HSPACE | Горизонтальный отступ |
| ISMAP | Атрибут тега <IMG>, означающий, что изображение является картой |
| LEFT | По левому краю |
| LINK | Цвет гиперссылки |
| LOOP=n | Число повторений циклов движения бегущей строки |
| MARGINHEIGHT | Задание отступа изображения от фрейма |
| NOBORDER | Невидимая граница |
| MARGINWIDTH | Задание отступа изображения от фрейма |
| poly | Многоугольная форма в описании активной области изображения-карты |
| Rect | Прямоугольная форма в описании активной области изображения-карты |
| RIGHT | Выравнивание по правому краю |
| ROWSPAN=x | Объединение ячеек x строк; x - целое число |
| Scroll | Стандартное движение бегущей строки от правого края экрана к левому. Бесконечный цикл |
| SCROLLING= AUTO | Вывод на экран полос прокрутки только в случае необходимости |
| SCROLLING= NO | Запрещение вывода на экран полос прокрутки у фрейма |
| SCROLLING = YES | Постоянный вывод на экран полос прокрутки у фрейма |
| SIZE | Размер |
| Slide | Движение бегущей строки от правого края экрана к левому. Надпись останавливается у левого края экрана |
| TARGET | Окно, в котором открывается страница, заданная ссылкой |
| TEXT | Цвет текста |
| USMAP | Атрибут тега <IMG>, означающий, что изображение является картой |
| VALIGN | Вертикальное выравнивание внутри строки таблицы |
| VLINK | Цвет гиперссылки, уже посещенной в прошлом |
| VSPACE | Вертикальный отступ |
| WIDTH | Ширина |
| alternate | Движение бегущей строки от правого края экрана к левому и обратно. Бесконечный цикл |
Обратный словарь основных терминов языка HTML
| Значение | Теги и атрибуты |
|---|---|
| Загрузка содержимого страницы, заданной ссылкой, в новое пустое окно | _BLANK |
| Загрузка содержимого страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов | _PARENT |
| Загрузка содержимого страницы, заданной ссылкой, в окно, содержащее ссылку | _SELF |
| Загрузка содержимого страницы, заданной ссылкой, в окно, с игнорированием используемых фреймов | _ТОР |
| Конец адреса электронной почты | </ADDRESS> |
| Конец текста, выделенного полужирным шрифтом | </В> |
| Конец тела страницы | </BODY> |
| Конец названия таблицы | </CAPTION> |
| Конец текста, который должен быть расположен по центру | </CENTER> |
| Конец словаря терминов | </dl> |
| Конец текста, размер букв которого увеличен или уменьшен по сравнению с кеглем, установленным по умолчанию | </font> |
| Конец набора фреймов | </FRAMESET> |
| Конец заголовка первого уровня | </h1> |
| Конец заголовка второго уровня | </h2> |
| Конец заголовка третьего уровня | </h3> |
| Конец заголовка четвертого уровня | </h4> |
| Конец заголовка пятого уровня | </h5> |
| Конец заголовка шестого уровня | </h6> |
| Конец заголовка страницы | </HEAD> |
| Конец документа | </HTML> |
| Конец текста, выделенного курсивом | </I> |
| Конец бегущей строки | </MARQUEE> |
| Конец нумерованного списка | </ol> |
| Конец абзаца | </р> |
| Конец отформатированного текста | </PRE> |
| Конец таблицы | </TABLE> |
| Конец столбца таблицы | </TD> |
| Конец заголовка столбца или строки таблицы | </ТН> |
| Конец названия страницы | </TITLE> |
| Конец строки таблицы | </TR> |
| Конец текста, выделенного подчеркиванием | </U> |
| Конец маркированного списка | </ul> |
| Адрес веб-страницы, на которую будет совершен переход, если щелкнуть мышью на объекте, находящемся между тегами (обозначен многоточием) | <А HREF="адрес">...</А> |
| Конец описания активных областей изображения-карты | </МАР> |
| Оформление адреса электронной почты | <А HREF=mailto:адрес>адрес</А> |
| Начало адреса электронной почты | <ADDRESS> |
| Описание активной области изображения-карты | <AREA SHAPE="форма" COORDS="список координат" HREF="url"> |
| Начало текста, выделенного полужирным шрифтом | <В> |
| Вставка «обоев» из файла | <BODY background="имя_файла"> |
| Начало тела страницы | <BODY> |
| Переход на новую строку | <br> |
| Начало названия таблицы | <CAPTION> |
| Начало текста, который должен быть расположен по центру | <CENTER> |
| Элемент словаря терминов с отступом от левого поля | <dd> |
| Начало словаря терминов | <dl> |
| Элемент словаря терминов без отступа от левого поля | <dt> |
| Начало текста, размер (кегль) букв которого увеличен на n пунктов по сравнению с кеглем, установленным по умолчанию | <font size=+n> |
| Начало текста, размер (кегль) букв которого уменьшен на n пунктов по сравнению с кеглем, установленным по умолчанию | <font size=-n> |
| Описание фрейма | <FRAME SRC="имя_файла"> |
| Вертикальное расположение фреймов на странице | <FRAMESET COLS> |
| Горизонтальное расположение фреймов на странице | <FRAMESET ROWS> |
| Начало набора фреймов | <FRAMESET> |
| Начало заголовка первого уровня | <h1> |
| Начало заголовка второго уровня | <h2> |
| Начало заголовка третьего уровня | <h3> |
| Начало заголовка четвертого уровня | <h4> |
| Начало заголовка пятого уровня | <h5> |
| Начало заголовка шестого уровня | <h6> |
| Начало заголовка страницы | <HEAD> |
| Вставка горизонтальной линии | <HR> |
| Начало документа | <HTML> |
| Начало текста, выделенного курсивом | <I> |
| Плавающий фрейм. n - адрес или имя открываемого фрейма; m - название рамки; N - ресурс, который выводится на экран браузерами, не поддерживающими плавающие фреймы | <IFRAME SRC=n name=m>N</IFRAME> |
| Вставка рисунка, хранящегося на другом сервере | <IMG SRC="URL"> |
| Вставка рисунка из файла | <IMG SRC="имя_файла"> |
| Элемент маркированного или нумерованного списка | <li> |
| Начало бегущей строки | <MARQUEE> |
| Начало нумерованного списка | <ol> |
| Начало абзаца | <р> |
| Начало отформатированного текста | <PRE> |
| Начало таблицы | <TABLE> |
| Начало столбца таблицы | <TD> |
| Начало заголовка столбца или строки таблицы | <ТН> |
| Начало названия страницы | <TITLE> |
| Начало строки таблицы | <TR> |
| Начало текста, выделенного подчеркиванием | <U> |
| Начало маркированного списка | <ul> |
| Вставка видеоизображения | <а href="file.avi"></а> |
| Вставка аудиофайла | <а href="file.wav"></а> |
| Начало описания активных областей изображения-карты | <МАР NAME="имя карты"> |
| Центровка графического объекта | ABSMIDDLE |
| Выравнивание | ALIGN |
| Выравнивание по нижней границе | ALIGN=bottom |
| Выравнивание по левому полю | ALIGN=left |
| Выравнивание по центру | ALIGN=middle |
| Выравнивание по правому полю | ALIGN=right |
| Выравнивание по верхней границе | ALIGN=top |
| Цвет активной гиперссылки | ALINK |
| Альтернативный текст | alt="текст" |
| Обои | BACKGROUND |
| Цвет фона | BGCOLOR |
| Ширина границ таблицы | BORDER |
| По центру | CENTER |
| Форма в виде окружности в описании активной области изображения-карты | circle |
| Объединение ячеек x столбцов; x - целое число | COLSPAN=x |
| Список координат в описании активных областей изображения-карты | COORDS |
| Все части изображения-карты, не описанные явно | default |
| Направление движения бегущей строки справа налево | DIRECTION=left |
| Направление движения бегущей строки слева направо | DIRECTION=right |
| Высота | HEIGHT |
| Горизонтальный отступ | HSPACE |
| Атрибут тега <IMG>, означающий, что изображение является картой | ISMAP |
| По левому краю | LEFT |
| Цвет гиперссылки | LINK |
| Число повторений циклов движения бегущей строки | LOOP=n |
| Задание отступа изображения от фрейма | MARGINHEIGHT |
| Невидимая граница | NOBORDER |
| Задание отступа изображения от фрейма | MARGINWIDTH |
| Многоугольная форма в описании активной области изображения-карты | poly |
| Прямоугольная форма в описании активной области изображения-карты | Rect |
| Выравнивание по правому краю | RIGHT |
| Объединение ячеек x строк; x - целое число | ROWSPAN=x |
| Стандартное движение бегущей строки от правого края экрана к левому. Бесконечный цикл | Scroll |
| Вывод на экран полос прокрутки только в случае необходимости | SCROLLING=AUTO |
| Запрещение вывода на экран полос прокрутки у фрейма | SCROLLING=NO |
| Постоянный вывод на экран полос прокрутки у фрейма | SCROLLING=YES |
| Размер | SIZE |
| Движение бегущей строки от правого края экрана к левому. Надпись останавливается у левого края экрана | Slide |
| Окно, в котором открывается страница, заданная ссылкой | TARGET |
| Цвет текста | TEXT |
| Атрибут тега <IMG>, означающий, что изображение является картой | USMAP |
| Вертикальное выравнивание внутри строки таблицы | VALIGN |
| Цвет гиперссылки, уже посещенной в прошлом | VLINK |
| Вертикальный отступ | VSPACE |
| Ширина | WIDTH |
| Движение бегущей строки от правого края экрана к левому и обратно. Бесконечный цикл | alternate |
Обзор сайтов
Как уже упоминалось, прежде чем создавать что-то свое, необходимо посмотреть, как это делают другие. Поэтому вам предлагается посетить самые интересные сайты.
Сайты, посвященные образованию
В Интернете активно идет процесс создания и систематизации ресурсов, которые имеют самое непосредственное отношение к образованию. Рассмотрим некоторые из них.
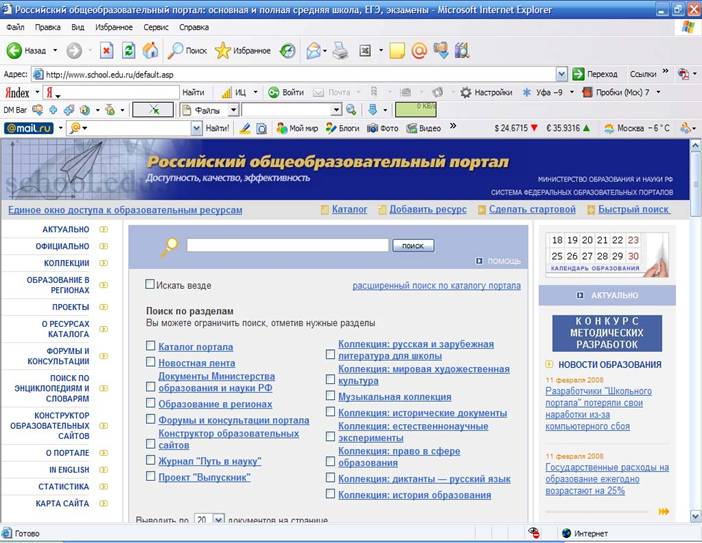
Российский образовательный портал
http://www.school.edu.ru
Официальный сайт российского школьного образования (рис. П.1). Ссылки на различные образовательные ресурсы, школы, лицеи, гимназии. Информация о сетевых учебных проектах, о возможности подключения школ к Сети и многое другое. Возможность поиска по каталогу.

Рис. П.1. Российский образовательный портал
Все образование в Интернете
http://www.all.edu.ru/
Все самое интересное об образовании в Интернете для учителей, школьников, родителей, управленцев и повышающих квалификацию - гранты, стипендии, конкурсы, новости недели, каталог ссылок на образовательные ресурсы, анонсы образовательных серверов, событий, конференций, встреч.
Школьный сектор интернет-проекта «Гармония»
http://school-sector.relarn.ru/
Информация о различных образовательных проектах, веб-сайты школ - участников «Программы межшкольных связей по Интернет», авторские проекты учителей-предметников из разных городов России, архив телеконференции «Педсовет по средам», а также тематические чаты для детей и взрослых.
Сервер российского студенчества
http://www.students.ru/
Информация по высшим учебным заведениям России, библиотеки, иностранные языки, энциклопедия. Гуманитарные и естественные науки, база данных по научным учреждениям России и мира. Общение, сеть рефератов, голосования и рейтинги - лучший ВУЗ России, по мнению студентов, самая престижная профессия, самый интересный предмет. Виртуальная библиотека, политика, программирование и т.д., ссылки на сайты библиотек.
Государственная научная педагогическая библиотека им. Ушинского
http://www.gnpbu.ru
Информация о библиотеке, услугах, методической работе и изданиях. Но самое главное - обширная электронная база данных с системой поиска по ней, в которой отражены все поступления в фонды библиотеки с 1994 года.
Вопросы интернет-образования
http://center.fio.ru/vio/
Электронный журнал, посвященный проблемам включения Интернета в процесс школьного образования.
Издательство «Просвещение»
http://www.prosv.ru/
Новые книги, форум, самые горячие новости из области образования.
Музеи России
http://www.museum.ru
Уникальные виртуальные (и реальные) музеи произведений искусства, представленные в Сети.
Английский язык on-line
http://www.english.language.ru/
Сайт предоставляет возможность проверить свое знание английского языка в реальном времени, узнать, сможете ли вы сдать экзамен TOEFL, не отходя от компьютера, получить несколько уроков английского языка. Также имеется подробная информация о программах и пособиях, советы, как и где учиться.
Мир энциклопедий
http://www.encyclopedia.ru/
Все об энциклопедиях - терминология, история, литература, базы данных, а главное - возможность не только найти необходимую книгу, но и высказать свое мнение о той или иной энциклопедии, получить практический совет.
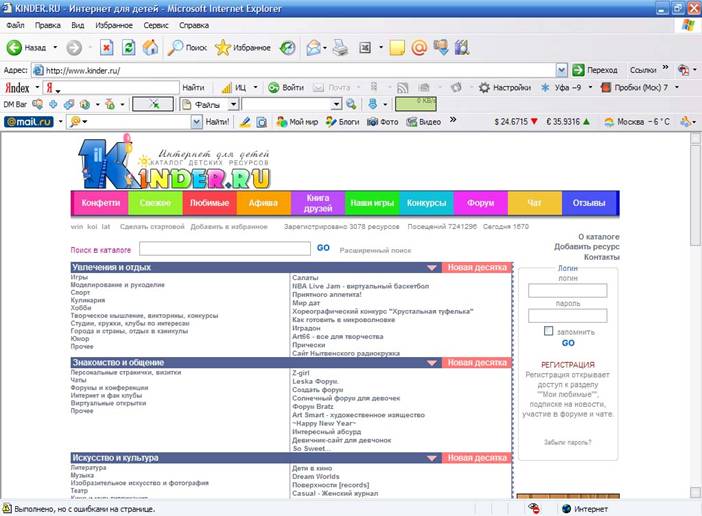
Каталог детских ресурсов
http://www.kinder.ru/
Подробная коллекция ссылок на различные ресурсы по темам «Наука, техника, образование», «Искусство и культура», «Человек и природа», «Дом и семья», «Интернет», «Деловой мир», «Увлечения» (рис. П.2). Возможность поиска по ключевому слову, а также он-лайн-игры, поиск новых друзей.
В сети у Мохнатого Мамонта
http ://www.nd.ru/dk/
Задача сайта «В сети у Мохнатого Мамонта» - познакомить преподавателей и школьников с компьютерной энциклопедией для детей «От плуга до лазера 2.0». Для того чтобы привлечь внимание школьников и заинтересовать их, информация на сервере постоянно обновляется. Ребят ждут увлекательные конкурсы, форум и кроссворд, который очень интересно разгадывать в режиме он-лайн.

Рис. П.2. Каталог детских ресурсов
Бесплатные обучающие программы
http://www.history.ru/free.htm
Возможность бесплатного получения обучающих программ по математике, физике, химии, биологии, географии и астрономии, истории, русскому языку, иностранным языкам, музыке, информационным технологиям. На сайте можно найти программы от компьютерных тренингов до гороскопов и электронных книг по кулинарии.
Творческое мышление. Обучение через Интернет
http://www.rozmisel.irk.ru/children
Сайт направлен на развитие творческих способностей детей и подростков 10-14 лет. Основная цель обучения - формирование и развитие системного мышления подростка. Сайт интерактивен, постоянно пополняется и обновляется. Там вы найдете конкурсы, занимательные рисунки, художественные кляксы и многое другое. Создатели сайта - Ангарский центр методологии научно-технического творчества (г. Иркутск).
Толковый словарь крылатых выражений
http://www.comics.ru/dic/
Очень интересный и прекрасно иллюстрированный сайт, разъясняющий детям (и взрослым) смысл некоторых выражений. В него также входят занимательные картинки из жизни исторических личностей, иллюстрированная история оружия, рассказы о животных, кулинарные рецепты с картинками, истории происхождения вещей.
Комиксы для детей и не только...
http://www.comics.ru/
История, энциклопедия, сказки, приключения, детективы, фэнтези и многое другое, что может быть интересно детям, в красочных забавных информационных комиксах.

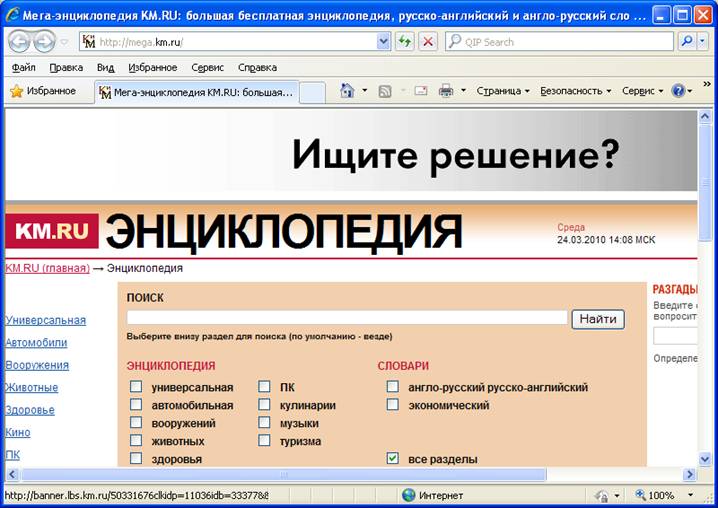
Рис. П.3. Мегаэнциклопедия Кирилла и Мефодия
Мегаэнциклопедия Кирилла и Мефодия
http://mega.km.ru
Возможность за считанные минуты найти необходимую вам информацию в Мегаэнциклопедии, самой достоверной современной универсальной базе данных по всем отраслям знаний. Конкурсы, рулетка, позволяющая получить одну из 130000 статей энциклопедии, а при удачном нажатии – приз (рис. П.3).
Виртуальная школа Кирилла и Мефодия
http://vschool.km.ru
Интерактивные уроки по алгебре (7-11 класс), физике (5-11 класс), русскому языку (5-6 класс).
Физика.ру
http://www.fizika.ru/
На сайте размещены учебники физики для 7, 8 и 9 классов, сборники вопросов и задач, тесты, описания лабораторных работ для учащихся. Учителя могут найти здесь обзоры учебной литературы, тематические и поурочные планы, методические разработки. Есть дискуссионный клуб, открытый для всех желающих. Этот сайт - отражение многолетней работы нашей творческой группы под руководством Игоря Викторовича Кривченко.
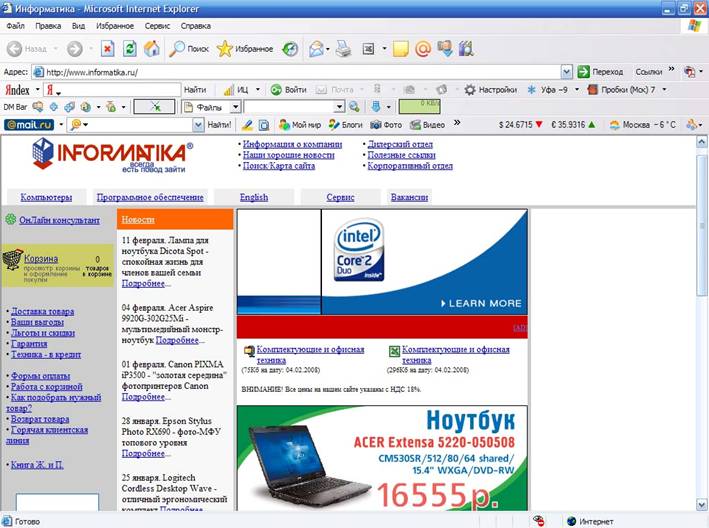
Информатика
http://www.informatika.ru
Сайт, который содержит все необходимые вам данные по предмету «Информатика и информация» (рис. П.4). Он предназначен как для учителей информатики, так и для их учеников.
Сказки народов мира
http://www.wowwi.orc.ru/
Девиз этого сайта - «сделаем сказку своими руками». На нем широко представлены сказки и легенды разных народов, развивающие и интеллектуальные игры. Пока здесь немного ресурсов - несколько абхазских, африканских, японских сказок, представленных в виде комиксов, легенды Крыма и логические игры.

Рис. П.4. Информатика
Репетитор
http://www.repetitor.org/
Информация для тех, кто нуждается в репетиторах или учениках. Вопросы, интересные детям и их родителям, студентам и преподавателям. Учебные программы для школьников и поступающих в вузы, темы сочинений и критерии их оценки, галерея для маленьких пользователей Интернета, а также предложения образовательных услуг от репетиторов по разнообразным дисциплинам.
Опорный орфографический компакт
http://www.yamal.org/ook/
Электронное пособие, в котором представлен материал для работы по усвоению навыков грамотного письма с использованием опорного орфографического компакта, сконструированного на основе методики В.Ф.Шаталова - Ю.С.Меженко. Раскрывается система работы над ошибками учащихся. Пособие адресовано учителям русского языка и школьникам.
Эврика - как научиться изобретать
http://www.uic.ssu.samara.ru/~evrika/
Сайт «Эврика-Интернет» - это источник материалов по изобретательской тематике. Здесь вы найдете описание типовых изобретательских приемов, а также информацию обо всем, что связано с процессом творчества и изобретательства.
Международная ассоциация «Развивающее обучение»
http://www.orc.ru/~michel/
Информационный сайт ассоциации. Содержит список образовательных учреждений, занимающихся подготовкой и переподготовкой специалистов развивающего обучения, анонсы конференций, статьи, и много полезной информации по развивающему обучению.
Лицеи и гимназии
Московский лицей информационных технологий (ЛИТ) № 1533
http://www.lit.msu.ru/
Информация об истории создания знаменитого лицея, об учебных программах, проектах, развлечениях, лицеистах и преподавателях, друзьях лицея и многом другом (рис. П.5). Предоставляется возможность принять участие в сетевом форуме.
Московский культурологический лицей
http://www.lyceum.ru/
Информация о лицее, в направление деятельности которого включены история, языки, литература, философия, журналистика, социальные науки, компьютерные технологии, дизайн, PR. На сайте представлены условия приема в лицей, координаты, информация о дополнительном образовании и издательстве МКЛ.

Рис. П.5. Сайт Лицея информационных технологий
Гимназия № 1529, г.Москва
http://schools.techno.ru/sch1529/
Участник проекта «Интернет - образовательная среда будущего». Представлена история, события, документы, контакты. Очень интересен раздел сайта, представляющий методические разработки, рефераты, проекты и просто статьи на различные темы, созданные как учителями и учениками нашей гимназии, так и учителями из других школ.
Гимназия «Корифей» № 210, г.Екатеринбург
http://www.e-reliz.ru/koriphey/
На сайте представлена подробная информация о гуманитарной гимназии «Корифей», в которой учатся дети в возрасте от 3 до 11 лет (до 6 класса) включительно. В гимназии два отделения - дошкольное («Филиппок») и школьное («Корифей»).
Гимназия дифференцированного обучения № 2, г.Владивосток
http://www.fegi.ru/education/gym2/main.htm
Развитие творческих способностей учащихся и создание условий для их реализации - главное в работе гимназии. На сайте представлена подробная информация о кружках, секциях и студиях, выдержки из методических разработок учителей гимназии, очень большая коллекция образовательных ресурсов, личные веб-страницы учеников.
Самарская гимназия № 1
http://www.gimn1.samara.ru/
Информация о муниципальной гимназии, созданной на базе Самарского государственного университета. Гимназией получен статус городского центра гуманитарного направления и дополнительного образования. На сайте представлены интересные разделы об истории искусств и школе искусств.
Ангарская гимназия № 1
http://homepages.angarsk.ru/~gimn1/index.htm
Проекты, праздники, новости, советы психологов, страница для учителей и учеников, а также информация об учителях и учениках гимназии, основная цель которой - выпускать интеллектуалов со знанием иностранных языков и основ искусства. На сайте также представлена увлекательная информация о городе Ангарске и Ангарском музее часов.
Лингвистическая гимназия № 13, г.Нижний Новгород
http://info.sandy.ru/science/education/school13/
Информация о сегодняшнем дне гимназии и ее истории, об учителях, программе гуманитарного обучения (лингвистический, филологический блоки и т.д.). Интересное художественное и литературное оформление сайта.
Новосибирский аэрокосмический лицей
http://www.akl.sinor.ru/
Сайт подробно рассказывает посетителям о том, что такое аэрокосмическое образование, знакомит с жизнью лицея (рис. П.6). Здесь вы найдете собственный список рассылки, интерактивный опрос, стихи и сказки по математике (и не только), анализ рисунков по сказкам, используемым в учебном процессе.

Рис. П.6. Страница Новосибирского аэрокосмического лицея
Образовательные веб-квесты
Веб-квесты - это сайты, которые подготавливаются ребятами и их учителями для решения конкретных образовательных задач и использования информации из Сети в изучении школьных предметов. Особенностью квестов является то, что материал для работы может находиться на различных сайтах.
Окно в Европу
http://school-sector.relarn.ru/web_quests/europe/Q_head.htm
Образовательный квест выполнен на трех иностранных языках - английском, немецком и французском. Путешествие в музей восковых фигур мадам Тюссо и знакомство с его экспонатами поможет школьникам познакомиться с культурой, историей и духом стран Европы.
Земля - врач
http://school-sector.relarn.ru/web_quests/zemlja/ert.htm
Земля - врач, доказывают нам ребята из образовательного комплекса № 8 г. Ангарска. Целая аптека у вас... под ногами! Задача проекта - собрать и обобщить информацию о растениях разных регионов, создать каталог растений, которые своей энергией могли бы оказать помощь при различных болезнях. При этом учитывается, что пользу людям, проживающим в определенном регионе, могут приносить только те растения, которые произрастают поблизости.
Тропами Горного Алтая, или Колобок идет по следу
http://school-sector.relarn.ru/dckt/projects/webquest/index.htm
Детский центр компьютерных технологий г. Горно-Алтайска представляет захватывающее приключение. Задача квеста - познакомить учащихся с географическими, экономическими, промышленными особенностями Горного Алтая, с народными традициями, фольклором и музыкой, живописью, прозой и поэзией, а также с Горно-Алтайским университетом. Квест предлагает учащимся «выбор роли» для самостоятельной работы и определяет задачу с пояснениями, которую надо решить. Квест имеет не только хорошее художественное, но и музыкальное оформление, большое количество ссылок на ресурсы Интернета по Горному Алтаю.
Веб-квест «Защитим Байкал»
http://school-sector.relarn.ru/tanya/schoolweb/gimn1/webquest/index.htm
Гимназия № 1 г. Ангарска и защитники озера Байкал просят вас помочь им спасти жемчужину Сибири. Основной целью квеста (рис. П.7) является привлечение внимания к проблемам загрязнения озера Байкал. Учащимся для выполнения задач предоставляются роли археолога, гидролога, биолога, метеоролога, эколога, экономиста. К каждой роли предлагаются свои вопросы, задания для исследовательской и поисковой деятельности. Интересно, что результатом самостоятельной работы школьников может стать принятие Государственной Думой РФ Закона «Об охране озера Байкал».

Рис. П.7. Веб-квест «Защитим Байкал»
Путешествие в страну Combinare
http://school-sector.relarn.ru/web_quests/Kombinator_Quest/index.htm
Лицей № 1 г. Иркутска приглашает любителей математики в увлекательное путешествие в страну Combinare.
НИИ Чародейство и Волшебство
http://school-sector.relarn.ru/web_quests/Trenie_Quest/main.htm
Веб-квест по физике. Школа № 44 г. Иркутска просит юных физиков задуматься над тем, что представляет собой на самом деле сила трения. Каждый посетитель сможет попробовать себя в роли научного сотрудника, перед которым стоит задача изучить загадочное явление природы. Он может пользоваться научным архивом, библиотекой, испытательными стендами в лаборатории. Научный сотрудник изучит все особенности физического явления, лишь пройдя все комнаты научного института.
Меню 21 века
http://school-sector.relarn.ru/web_quests/26_Quest/Default.htm
Школа № 26 г. Перми советует тем, кто любит химию, познакомиться с «Меню 21 века».
Химия не «химичит», а...
http://school-sector.relarn.ru/web_quests/Chemistry_Quest/index.html
Веб-квест по химии учащихся школы № 100 г. Перми. Основная цель данного веб-квеста - рассказ о роли химии в увлекательной для учащихся форме. Учащимся предоставлена возможность попробовать свои силы в решении той или иной задачи, связанной с химией, побывать в разных ролях - генерального директора, менеджера, главного технолога, экономиста, ученого-исследователя. Веб-квест содержит интересный познавательный текст, хорошо оформлен.
Подготовь планету к заселению
http://school-sector.relarn.ru/web_quests/Leon_Quest/index1.html
Образовательный веб-квест по теме «Семейства цветковых растений». Предназначен для учащихся 7 классов, изучающих ботанику, и всех, кто любит природу. Центр космических исследований сообщает, что в Солнечной системе открыта новая планета, пригодная для жизни. Имя ее - Флора. Чтобы спасти перенаселенную Землю, необходимо заселить новую планету. Основная задача - в том, чтобы за три года подготовить запасы пищи растительного происхождения для тех людей, которые переселятся на Флору. Учащиеся должны провести необходимые исследования по засеванию планеты нужными семенами. Тогда школьники станут космическими героями и откроют новую страничку истории планеты Флора.
Сайты образовательных проектов
Однажды в темную, темную ночь...
http://school-sector.relarn.ru/tanya/schoolweb/gimn1/hallow/index.htm
...произошли такие события, которые заставили содрогнуться всех... кто принял участие в проекте школы № 1 г. Ангарска! Проект предлагает подготовить и провести в своей школе праздник Halloween - «Канун дня всех святых».
Джава
http://school-sector.relam.ru/dckt/java/java.htm
Маленький мальчик и Джава, Апплеты... и все, что с ними связано.
Трехмерные миры...
http://school-sector.relarn.ru/tanya/schoolweb/gimn1/hallow/index.htm
Трехмерные миры меня очаровали. И ведь не боги их, а дети создавали...
Город в рисунках его детей
http://school-sector.relarn.ru/tanya/schoolweb/ biysk_lycei/biy/pict.html
Образовательный проект бийского лицея по рисованию.
Древний Египет глазами детей из Сибири
http://school-sector.relarn.ru/tanya/schoolweb/biysk_lycei/egipet/index1.htm
О языке HTML
http://school-sector.relarn.ru/tanya/schoolweb/marg_odessa/peter/html-teacher.html
HTML освоил Петя, странички классные клепал, И всем товаркам на Привозе как ЭТО ДЕЛАТЬ рассказал...
Еще несколько интересных сайтов...
Академический хор РХТУ п/у С.Строкина
http://www.belti.msk.ru/chorus
Сайт Академического хора, выдержанный в строгом академическом стиле и рассказывающий о жизни хора, его репертуаре, предстоящих концертах. А кто любит посмеяться, добро пожаловать в раздел «Хоризмы».
Военно-исторический клуб РККА
http://www.rkka.msk.ru
Интереснейшая информация о тех, кто реконструирует определенный период отечественной истории - 1918-1945 гг. Демонстрируется восстановленная техника, униформа, а также репортажи об участии в различных военно-исторических мероприятиях.
Музей истории велосипедного дела Андрея Мятиева
http://www.old-velo.ru/
Большая частная коллекция российских и зарубежных велосипедов, начиная с 1860 года. Собрание различных велосипедных аксессуаров, номерных знаков и многого другого. На сайте вы столкнетесь также с коллекцией пишущих машинок!
Античная нумизматика
http://www.coins.msk.ru/
Собрание материалов, которые всегда должны быть под рукой нумизмата - от древнейших хронологий до справочников сегодняшнего дня. Автор - Андрей Пятыгин.
Кукушка.ру
http://www.kukushka.ru/

Рис. П.8. Кукушка.ру
Сайт (рис. П.8) посвящен редким в наше время «кукушкам», путешествующим по линии с пассажирским движением - ветке Переславской железной дороги от города Переславля-Залесского до поселка Купанское, идущей под стенами Горицкого монастыря по берегу Плещеева озера, мимо музея-усадьбы «Ботик Петра I» и через сосновые леса «Пришвинской тайги».
«Три лимона». Керамическая мастерская
http://www.tri-limona.ru/
Большой каталог настоящих произведений искусства, выпускаемых московской керамической мастерской.
Полезная информация для ваших сайтов
Коллекция анимаций
http://shpak.narod.ru/collection1.htm

Рис. П.9. Коллекция анимаций
Большая коллекция анимированных графических изображений Мельникова Алексея (рис. П.9).
Коллекция анимаций
http://www.webman.ru/animation/main.htm
Коллекция анимированных gif-файлов. В настоящее время на сайте находятся 1822 файла, 26 тем. Собирал и продолжает собирать - Юрий Поляков (http://www.webman.ru/).
Коллекция анимаций
http://romashca29.narod.ru/7.html
Еще одна коллекция анимированных графических файлов.
Free Web Graphics
http://graphic.centre.ru/
На сегодняшний день в архиве находятся более 4500 различных изображений, практически на все тематики. Любое из них вы можете сохранить и использовать на своем сайте.
Anfy Team Home Page
http://www.anfyteam.com/ln/russian/
Библиотека, включающая 52 приложения на основе технологии Java™, предназначенных для создания визуальных эффектов и навигационных панелей.
Форумы «Дизайн и графика»
http://netdesigner.ru/phpbb2/
Возможность задать вопрос, получить ценный совет, а также обменяться опытом.
Форум Deforum.ru
http://www.deforum.ru/
Профессиональный дизайнерский форум, статьи, обзоры, программирование, флэш, хостинг.
Creating.ru
http://www.creating.ru

Рис. П.10. Сайт Creating.ru
Очень интересный сайт (рис. П.10) Максима Авдеева, на котором вы найдете постоянно обновляющиеся новости из мира веб-дизайна, интересные фотографии, графику и обзоры.
Пользователь, раз уж ты добрался до этой строки, ты нашёл тут что-то интересное или полезное для себя. Надеюсь, ты просматривал сайт в браузере Firefox, который один правильно отражает формулы, встречающиеся на страницах. Если тебе понравился контент, помоги сайту материально. Отключи, пожалуйста, блокираторы рекламы и нажми на пару баннеров вверху страницы. Это тебе ничего не будет стоить, увидишь ты только то, что уже искал или ищешь, а сайту ты поможешь оставаться на плаву.