1-й час. Знакомство с Visual Basic for Applications
3-й час. Работа с элементами управления
4-й час. Переменные и константы
6-й час. Логика условных операторов
7-й час. Циклические вычисления
9-й час. Основные объекты Excel
11-й час. Редактор Visual Basic
15-й час. Автоматизация экранных форм
20-й час. Получение внешних данных
14-й час. Экранные формы
Вы уже знакомы со многими операторами языка VBA, знаете, как тестировать и отлаживать программы, умеете обрабатывать ошибки. Что дальше? Далее мы снова вернемся к задаче разработки интерфейса приложений. Мы рассмотрим создание и использование экранных форм как одной из основ пользовательского интерфейса.
В этом часе будут рассмотрены следующие вопросы.
- Создание и выполнение экранных форм.
- Вставка в экранные формы элементов управления.
- Задание порядка перемещения по элементам экранной формы.
- Назначение элементам управления быстрых клавиш.
Вставка экранных форм в приложения
В 3-м часе "Работа с элементами управления" вы узнали, как вставлять элементы управления непосредственно в рабочий лист. Этого достаточно, когда вы хотите добавить интерактивность в общении с рабочей книгой. Но в этом случае вы находитесь в среде Excel. Если же вы попытаетесь создать собственный интерфейс, независимый от окружения Excel, то вам не обойтись без экранных форм.
Экранные формы - это окна различного назначения и вида, созданные пользователем для своего приложения. Они содержат элементы управления, позволяющие пользователю обмениваться информацией с приложением.
Для вставки экранной формы в приложение выполните следующие действия.
- Закройте все открытые рабочие книги.
- Откройте новую рабочую книгу.
- Для перехода в редактор Visual Basic нажмите комбинацию клавиш <Alt+F11>.
- В окне проектов щелкните правой кнопкой мыши на элементе ЭтаКнига.
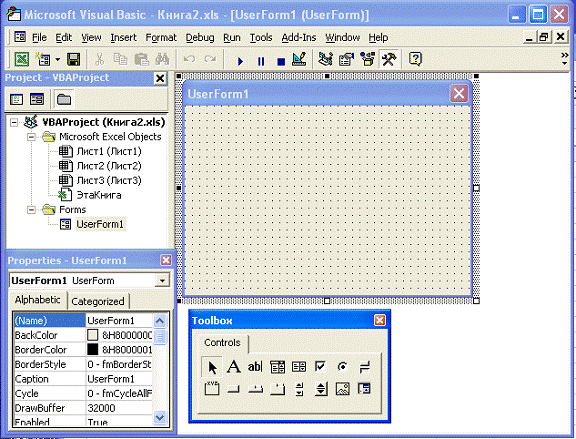
- В контекстном меню выполните команду Insert > UserForm (Вставка > Экранная форма). В рабочую книгу будет вставлена экранная форма, показанная на рис. 14.1.

Рис. 14.1. Вставленная экранная форма выглядит как пустое диалоговое окно
Новая экранная форма представляет собой пустое серое окно со строкой заголовка. Это та основа, на которой пользователь может создать собственные диалоговые окна и окна других типов.
Свойства экранной формы
Первый шаг при работе с экранной формой - установка значений ее свойств. Прежде всего, это относится к свойству Name (Имя), которое используется в коде программы для ссылки на экранную форму. При создании формы Excel назначает ей имя, подобное UserForm1. Можно оставить и это имя. Но если у вас несколько форм и все они имеют имена, подобные UserForm1, UserForm2, UserForm3 и т.д., то разобраться в них будет нелегко.
Рекомендуемый префикс для имен экранных форм - frm. Это сокращение от слова form (форма).
После задания свойства Name надо задать значение свойства Caption (Заголовок). Это тот текст, который отображается в строке заголовка формы.
В качестве примера создадим экранную форму, которая повторяет карточку гостевых расходов постояльца отеля, где есть собственный пляж, поля для гольфа, теннисный корт, бассейн и т.д. Карточка должна учитывать расходы на подобные услуги, не связанные непосредственно с проживанием в отеле.
Для установки значений свойств экранной формы выполните следующее.
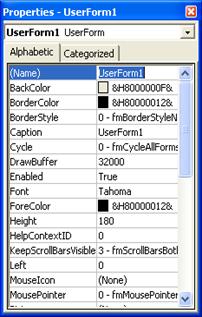
- Если окно свойств Properties не отображено на экране, нажмите клавишу <F4>. На рис. 14.2 показано окно Properties со списком всех свойств экранной формы.
- Выберите свойство Name, которое находится в верхней части списка свойств, упорядоченного по алфавиту.
- В качестве имени формы введите frmGuestExpenses.
- Выберите свойство Caption.
- Введите Гостевые расходы. Этот текст будет отображаться в строке заголовка формы.
Внесенный текст свойства Caption сразу появится в строке заголовка формы. Это только два, но очень важных свойства из многочисленного списка свойств экранной формы.

Рис. 14.2. Свойства можно отобразить или в алфавитном порядке, или по категориям
Выполнение экранной формы
Хотя еще никакой код не ассоциируется с нашей экранной формой, ее все равно можно выполнить. Под выполнением формы понимается вывод ее на экран в окне приложения. Выполнение формы осуществляется следующим образом.
- Щелкните на форме для ее выделения.

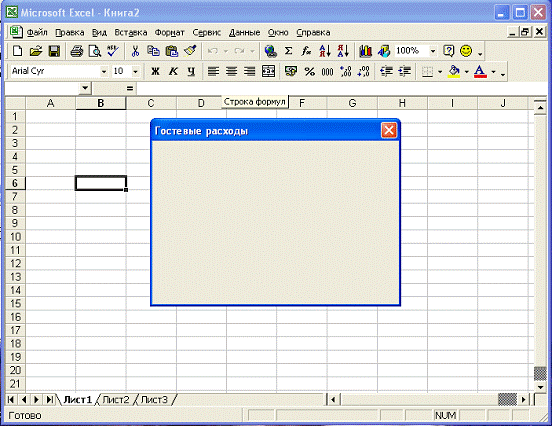
Рис. 14.3. Выполнение экранной формы
- Нажмите клавишу <F5>. В окне рабочей книги появится форма (рис. 14.3). Отметим, что сетка, которая есть на форме в редакторе Visual Basic, при выполнении формы не отображается.
- Закройте форму, щелкнув на кнопке Закрыть в правом углу строки заголовка.
- Вернитесь в редактор Visual Basic.
Вы заметили, что получили подарок от Visual Basic? Вы не писали никакого кода, а в экранной форме имеется кнопка Закрыть. Интересно, как она туда попала?
Вставка элементов управления в экранную форму
Процесс вставки элементов управления в экранную форму ничем не отличается от аналогичного процесса вставки элементов управления в рабочий лист. Вы просто выбираете нужный элемент управления на панели элементов и перетаскиваете его в экранную форму.
При вставке элементов управления в рабочий лист вы брали их из панели инструментов Формы. В редакторе Visual Basic аналогичная панель называется Панель элементов.
Обратитесь к 3-му часу "Работа с элементами управления", в котором описывались различные типы элементов управления.
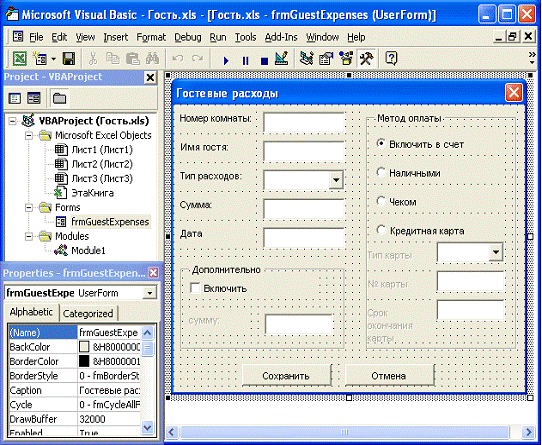
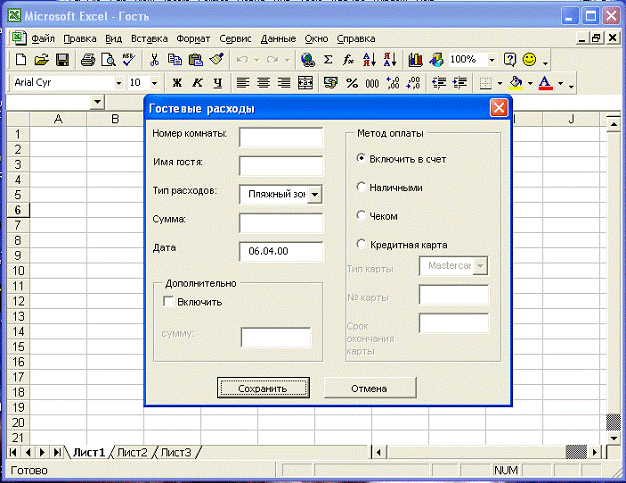
Напомню, что мы хотим создать форму, похожую на карточку гостевых расходов. Завершенная экранная форма показана на рис. 14.4.

Рис. 14.4. Завершенная карточка гостевых расходов
Как видно из рис. 14.4, в форме использованы различные элементы управления. Чтобы вставить их в форму, выполните следующие действия.
- Если панель элементов не отображена на экране, выполните команду View > Toolbox (Вид > Панель элементов).
- На панели элементов выберите элемент Надпись (Label).
- Поместите элемент Надпись в верхний левый угол формы.
- Если окно свойств скрыто, нажмите клавишу <F4>. Задайте свойству Name элемента Надпись значение lblRoomNumber, а свойству Caption - Номер комнаты:.
- На панели элементов выберите элемент Поле (TextBox) и поместите его рядом с надписью. Задайте для свойства Name поля значение txtRoomBox.
- Используя рис. 14.4 как руководство к действию, продолжайте создавать элементы управления и задавать значения их свойств, описанные в табл. 14.1. При вставке элемента Рамка (Frame) сначала поместите в форму этот элемент, а затем разместите в рамке другие элементы управления. Пока не думайте о выравнивании элементов управления и их размерах - об этом мы побеспокоимся позднее.
- Сохранить рабочую книгу под именем Гость.
Я знаю, что создание элементов управления довольно скучное и утомительное занятие, но через это необходимо пройти. Далее в этом часе вы познакомитесь с другими свойствами элементов управления.
Таблица 14.1. Элементы управления экранной формы
| Тип элемента управления | Значения свойства Name | Значения свойства Caption |
|---|---|---|
| Надпись | lblGuestName | Имя гостя: |
| Поле | txtGuestName | |
| Надпись | lblExpenseType | Тип расходов: |
| Поле со списком | lstExpenseType | |
| Надпись | lblAmount | Сумма: |
| Поле | txtAmount | |
| Надпись | lblDate | Дата: |
| Поле | txtDate | |
| Рамка | fraPayment | Способ оплаты |
| Переключатель | optBillToRoom | Включить в счет |
| Переключатель | optCash | Наличными |
| Переключатель | optCheck | Чеком |
| Переключатель | optCreditCard | Кредитная карта |
| Надпись | lblCardType | Тип карты: |
| Поле со списком | lstCardType | |
| Надпись | lblCardNumber | № карты: |
| Поле | txtCardNumber | |
| Надпись | lblExpires | Срок окончания |
| Поле | txtExpires | |
| Командная кнопка | cmdSave | Сохранить |
| Командная кнопка | cmdCancel | Отмена |
| Рамка | fraTips | Дополнительно |
| Флажок | chkTiplncluded | Включить |
| Надпись | lblTipAmount | сумму: |
| Поле | txtTipAmount |
Свойства элементов управления
Мы задали свойство Name для всех элементов управления и свойство Caption для некоторых из них. Теперь рассмотрим другие свойства.
Свойства командных кнопок
Первыми элементами управления, для которых мы установим дополнительные свойства, будут командные кнопки. В нашей форме их две: Сохранить и Отмена. Кнопка Сохранить должна проверить правильность введенных данных (точнее, процедура, которую вызывает щелчок на этой кнопке, но не будем придираться к словам) и, в случае их правильности, поместить данные в рабочий лист. Представим, как будет происходить ввод данных. Пользователь, вероятно, будет переходить от одного элемента формы к другому, изменяя их состояние (флажки и переключатели) или вводя данные (в поля ввода). После завершения процесса ввода пользователь обычно нажимает клавишу <Enter>. Если он сейчас нажмет <Enter>, то ничего не произойдет. Необходимо задать определенное свойство, устанавливающее эквивалентность между нажатием <Enter> и щелчком на кнопке Сохранить. А именно: надо задать значение True (Истина) свойству Default (По умолчанию) кнопки Сохранить. В экранной форме только одна командная кнопка может иметь значение True свойства Default.
Обычно отмена всех сделанных пользователем установок в диалоговых окнах осуществляется нажатием клавиши <Esc> или щелчком на кнопке Отмена, либо нажатием клавиши <Enter>, если кнопка Отмена выбрана. Чтобы в таком же духе работала и наша форма, надо для кнопки Отмена задать свойству Cancel (Отмена) значение True. Так же, как и в случае свойства Default, только одна командная кнопка в экранной форме может иметь значение True свойства Cancel. Если для одной командной кнопки это свойство устанавливается как True, то у всех других командных кнопок оно автоматически принимает значение False (Ложь), если ранее было значение True. (Значение False - значение по умолчанию для свойств Cancel и Default.)
А сейчас мы сделаем так, чтобы командные кнопки имели одинаковые размеры.
- Щелкните на кнопке Сохранить, чтобы выбрать ее.
- Нажав и удерживая клавишу <Ctrl>, щелкните на кнопке Отмена. Обе кнопки будут выделены одновременно.
 С помощью команды View > Toolbars
> UserForm (Вид > Панели инструментов > Экранная форма) откройте
панель инструментов UserForm и на этой панели щелкните на маленькой
кнопке со стрелкой, направленной вниз (экранная подсказка выводит название
данной кнопки - Make Same size (Сделать одинаковый размер)).
С помощью команды View > Toolbars
> UserForm (Вид > Панели инструментов > Экранная форма) откройте
панель инструментов UserForm и на этой панели щелкните на маленькой
кнопке со стрелкой, направленной вниз (экранная подсказка выводит название
данной кнопки - Make Same size (Сделать одинаковый размер)).
- Откроется небольшая палитра из трех кнопок. Щелкните на кнопке Both (Оба).
Выбранные кнопки примут размер кнопки Отмена - последняя выбранная кнопка становится эталоном для всех остальных выбранных кнопок.
Свойства переключателей
Для переключателей в группе Способ оплаты прежде всего надо указать, какой из них будет выбран по умолчанию. Для этого надо задать значение True для свойства Value. Установим его для первого переключателя Включить в счет. Отметим, что в группе только один переключатель может иметь значение True свойства Value.
Теперь покажем, как выровнять все переключатели по левой стороне.
- Щелкните на первом переключателе.
- Нажав и удерживая клавишу <Ctrl>, щелкните на всех остальных переключателях.
 Щелкните на маленькой кнопке
со стрелкой, направленной вниз, панели инструментов UserForm
(название этой кнопки Align (Выровнять)). Откроется палитра кнопок
выравнивания.
Щелкните на маленькой кнопке
со стрелкой, направленной вниз, панели инструментов UserForm
(название этой кнопки Align (Выровнять)). Откроется палитра кнопок
выравнивания. - Щелкните на кнопке Lefts (Влево). Все переключатели будут выровнены по левой стороне.
Для выравнивания остальных элементов группы Способ оплаты примените описанную здесь процедуру.
Блокировка элементов управления
В нашей экранной форме есть несколько элементов управления, которые необходимы только тогда, когда выбраны другие элементы управления. Например, поле сумму потребуется только тогда, когда установлен флажок Включить. Аналогично, поля для ввода сведений о кредитной карте будут востребованы, если выбран переключатель Кредитная карта. Чтобы элементы управления были недоступны пользователю, а также отображались серым цветом (такой цвет сигнализирует о недоступности элемента), надо свойство Enabled (Разблокировка) положить равным False. Если соответствующий элемент выбран, то свойство Enabled блокированных элементов должно поменять значение на True.
Экранные подсказки к элементам управления
Экранные подсказки - это небольшие окошки с поясняющим текстом, которые появляются, если поместить указатель мыши на элемент управления. Текст этих подсказок задается как значение свойства ControlTipText (Текст экранной подсказки) элемента управления.
Задание порядка обхода элементов формы
Снова выполните экранную форму и нажмите несколько раз клавишу <Tab>. При нажатии клавиши <Tab> поочередно будут выбраны все элементы управления, но совсем не в том порядке, как вы ожидаете или как вам хотелось бы. Например, кнопки Сохранить и Отмена будут выбраны не последними среди всех элементов, как должно быть по логике использования формы. Дело в том, что по умолчанию элементы будут выбираться в том порядке, в каком они создавались. Для того чтобы задать свой порядок обхода элементов формы, необходимо установить соответствующие значения свойства TabIndex (Tab-указатель) элементов управления. Это свойство может принимать значения 0, 1, 2, 3 и т.д.
При открытии формы будет выбран элемент, у которого значение свойства TabIndex равно 0. При нажатии клавиши <Таb> управление переходит к элементу со значением 1 свойства TabIndex. При следующем нажатии клавиши <Таb> будет выбран элемент, у которого свойство TabIndex имеет значение 2, и т.д. Итак, задавая последовательные значения свойству TabIndex элементов управления, можно задать порядок обхода элементов экранной формы.
Есть еще один способ задания порядка обхода элементов формы. Начните с элемента, который должен выбираться последним, и установите для свойства TabIndex этого элемента значение 0. Затем перейдите к элементу, который должен выбираться предпоследним, и его свойство TabIndex также положите равным 0. Продолжая обход в обратном порядке, не пропуская надписи и рамки, устанавливайте для всех элементов значение свойства TabIndex в 0. Таким образом вы зададите нужный порядок обхода элементов. Но как это получилось, если значение свойства TabIndex всех элементов равно 0? Если во время этой процедуры вы вернетесь к элементу, который прошли ранее, и посмотрите значение его свойства TabIndex, то увидите, что оно не равно 0. Дело в том, что, при установке в 0 этого свойства для любого элемента, у остальных элементов значение свойства TabIndex автоматически увеличивается на 1. Таким образом, у элемента, для которого первое значение TabIndex было положено равным 0, в конце описанной процедуры будет самое большое значение этого свойства.
После задания значений свойству TabIndex элементов формы прямым или обратным способом снова выполните форму и проверьте правильность обхода элементов.
Назначение быстрых клавиш элементам формы
Выполните еще раз нашу форму. Вам не кажется, что в ней чего-то не хватает? Пользователи, которые предпочитают работать с клавиатурой, а не с мышью, сразу заметят, что в названии элементов управления нет подчеркнутых букв. Другими словами, элементам не назначены быстрые клавиши, позволяющие выбирать элементы в любой последовательности, а не только в порядке их обхода с помощью клавиши <Таb>. Быстрые клавиши назначаются путем задания значения свойству Accelerator (Акселератор). В качестве значения этого свойства используются буквы, которые затем будут отображаться подчеркнутыми в названиях элементов управления (рис. 14.5).
Быстрые клавиши - комбинация клавиши с назначенной буквой и клавиши <Alt> для IBM-совместимых компьютеров или с клавишей <Command> для компьютеров Macintosh.
Резюме
В этом часе мы пока создали только "форму формы", разместив на экранной форме элементы управления и задав некоторые их свойства, Далее необходимо написать процедуры, которые бы управляли экранной формой, т.е. надо автоматизировать форму. Автоматизации экранных форм будет посвящен следующий час.
Вопросы и ответы
Вопрос. В чем преимущество экранных форм по сравнению со вставкой элементов управления непосредственно в рабочий лист?
Ответ. Обычно в рабочий лист вставляют небольшое количество элементы управления. Если необходимо использовать много элементов управления, то лучшим решением будет применение экранных форм. Кроме того, рабочий лист с элементами управления выглядит слишком "по-домашнему", а экранные формы - профессионально.
Вопрос. Сколько экранных форм можно поместить в приложение?
Ответ. Столько, сколько необходимо. Обычно, чем сложнее приложение, тем больше форм оно содержит.

Рис. 14.5. Теперь элементам управления назначены быстрые клавиши
Практикум
С помощью тестов и упражнений вы проверите, насколько хорошо усвоили изложенный материал. Ответы на вопросы смотрите в Приложении.
Тесты
- Истинно или ложно следующее утверждение: сетка на экранной форме отображается и в редакторе Visual Basic, и при выполнении формы?
- Какое свойство применяется для назначения быстрых клавиш элементу управления?
- Как указать, какая командная кнопка должна "сработать" при нажатии клавиши <Enter>?
- Какое значение какому свойству надо задать, чтобы переключатель был выбран по умолчанию?
- Истинно или ложно следующее утверждение: выравнивание элементов управления требует задания значений свойств?
- Что произойдет, если для командной кнопки вы установите значение True свойства Cancel?
- Как задать порядок обхода элементов формы при нажатии клавиши <Таb>?
Упражнение
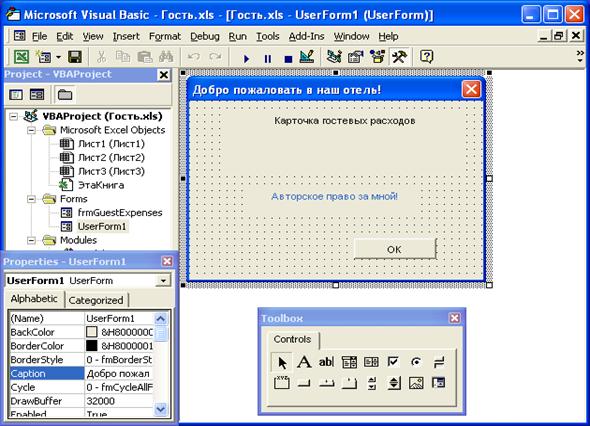
В качестве упражнения создайте форму, показанную на рис. 14.6. Имя формы frmSplash, значение свойства Caption - Добро пожаловать в наш отель! В табл. 14.2 приведены значения свойств используемых элементов управления.

Рис. 14.6. Создайте такую же форму в качестве упражнения
Таблица 14.2. Значения свойств
| Элемент управления | Имя | Свойство Caption | Другие свойства |
|---|---|---|---|
| Надпись | lblTitle | Карточка гостевых расходов | Шрифт размером 20 пунктов, TextAlign = fmTextAlignCenter |
| Надпись | lblCopyRight | Авторское право за мной! | ForeColor в синий цвет |
| Командная кнопка | cmdOK | OK | Default = True, Cancel = True |
Для задания параметров шрифта используется свойство Font (Шрифт).